ویدئو آموزشی معرفی زامارین با ویژوال استودیو
نوامبر 8, 2016


راه اندازی دستگاه اندروید برای توسعه
نوامبر 20, 2016[fusion_text]
از سلام به دنیا تا سلام به گوگل پلی
زامارین اندروید اجازه ساخت اپلیکیشن های بومی اندروید را با استفاده از همان UI کنترل هایی که در جاوا داریم می دهد. با این تفاوت که شما انعطاف پذیری و ظرافت زبان مدرن #C را دارید و قدرت کتابخانه کلاس NET. و دو IDE سطح بالای زامارین استدیو و ویژوال استدیو را در دست دارید. در این سری از آموزش به معرفی پایه های زامارین اندروید می پردازیم. این آموزش ما را از اجرای اولین اپلیکیشن به ساخت برنامه های چند صفحه ای می برد. خب شروع می کنیم!
نصب و راه اندازی
در این بخش سراغ گام های نصب و راه اندازی جزئیات مورد نیاز زامارین استدیو روی ویندوز می رویم. در انتهای این مقاله , ما یک زامارین اندروید آماده به کار بر روی زامارین استدیو و یا مایکروسافت ویژوال استدیو داریم, و آماده ی ساخت اولین اپلیکیشن اندرویدمان هستیم.
نصب کننده ی زامارین اندروید به طور خودکار تمامی کامپوننت های مورد نیاز را شناسایی , دانلود و نصب می کند.پیشنهاد می شود جهت انجام مراحل نصب به علت محدودیت هایی که برای کاربران ایران وجود دارد در کلیه مراحل نصب از VPN استفاده نمایید. در این آموزش مراحل نصب و راه اندازی جهت نصب پلت فرم زامارین بررسی می کند و محیط توسعه ما را تنظیم می کند. این مراحل شامل:
دانلود نصب کننده
اجرای نصب کننده
پیکر بندی نصب کننده
ساخت یک اپلیکیشن جدید اندروید
[fullwidth background_color=”” background_image=”” background_parallax=”none” parallax_speed=”0.1″ enable_mobile=”no” background_repeat=”no-repeat” background_position=”left top” video_url=”” video_aspect_ratio=”16:9″ video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” border_size=”0px” border_color=”” border_style=”solid” padding_top=”20″ padding_bottom=”20″ padding_left=”” padding_right=”” hundred_percent=”no” equal_height_columns=”no” menu_anchor=”installerDownload” class=”” id=””]دانلود نصب کننده ی زامارین[/fullwidth]دانلود نصب کننده ی زامارین
اولین گام دانلود نصب کننده زامارین است که می توانید از این قسمت از سایت دانلود کنید: دانلود نصب کننده
[fullwidth background_color=”” background_image=”” background_parallax=”none” parallax_speed=”0.1″ enable_mobile=”no” background_repeat=”no-repeat” background_position=”left top” video_url=”” video_aspect_ratio=”16:9″ video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” border_size=”0px” border_color=”” border_style=”solid” padding_top=”20″ padding_bottom=”20″ padding_left=”” padding_right=”” hundred_percent=”no” equal_height_columns=”no” menu_anchor=”XamarinInstaller” class=”” id=””]نصب کننده زامارین[/fullwidth]
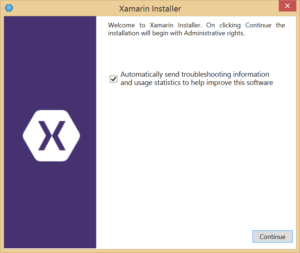
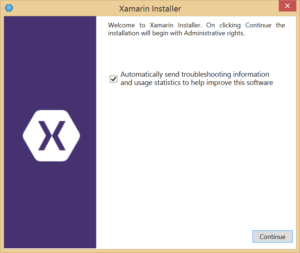
برنامه نصب کننده را باز کنید تا پروسه نصب آغاز شود


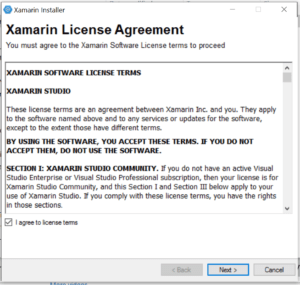
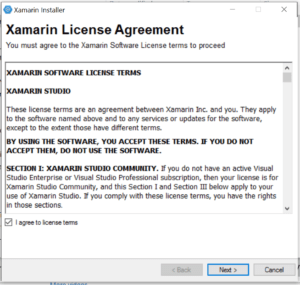
گام اول – مجوز زامارین
اولین گام در نصب به مطالعه و قبول کردن قوانین برای شروع پروسه نیاز دارد. برای انجام این در چک باکس کلیک کرده و Next را بزنید.


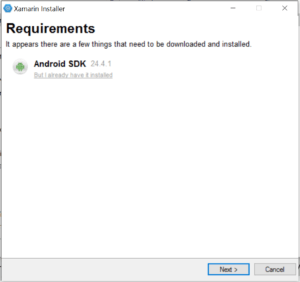
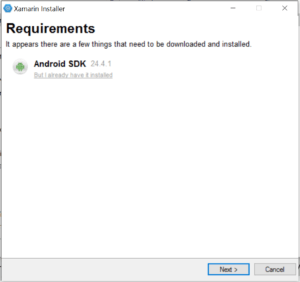
گام دوم – شناسایی کامپوننت های مورد نیاز
مرحله بعد , نصب کننده سیستم را جهت تشخیص کامپوننت های مورد نیاز بررسی می کند و سپس دانلود و نصب می کند . شما در این قسمت محصولاتی که می خواهید دانلود کنید را انتخاب کنید:


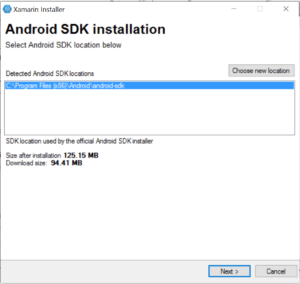
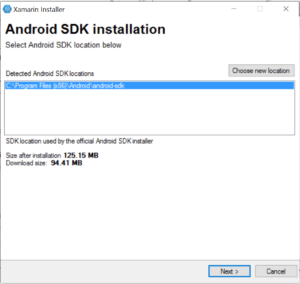
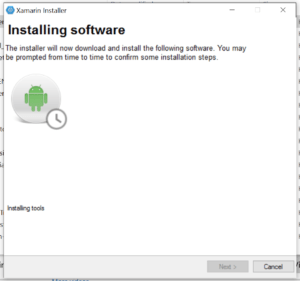
گام سوم – نصب کامپوننت ها
پس از شناسایی کامپوننت های مورد نیاز , نصب کننده ی زامارین متعلقات هر پلت فرم را دانلود و نصب می کند


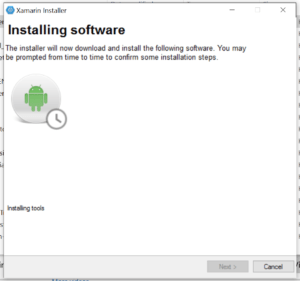
نصب کننده زامارین پروسه نصب و راه اندازی آیتم های انتخابی را شروع می کند:


زمانی که نصب کامل شد , پنجره ی نصب را ببندید و با زامارین شروع به کار کنید.
[fullwidth background_color=”” background_image=”” background_parallax=”none” parallax_speed=”0.1″ enable_mobile=”no” background_repeat=”no-repeat” background_position=”left top” video_url=”” video_aspect_ratio=”16:9″ video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” border_size=”0px” border_color=”” border_style=”solid” padding_top=”20″ padding_bottom=”20″ padding_left=”” padding_right=”” hundred_percent=”no” equal_height_columns=”no” menu_anchor=”ConfigInstaller” class=”” id=””]پیکربندی نصب[/fullwidth]پیکربندی نصب
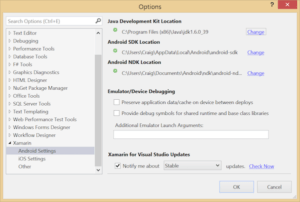
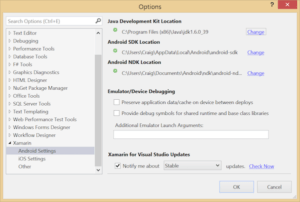
حالا که کامپوننت ها رانصب کردیم , ممکن است که نیاز داشته باشیم به IDE بگوییم از کجا آن ها را پیدا کند. ویژوال استدیو گزینه هایی جهت پیکربندی برای مشخص کردن محل جاوا و اندروید SDK در اختیار ما می گذارد.
در طول نصب , برنامه نصب کننده کامپوننت ها را در محل پیش فرضشان قرار می دهد و محیط توسعه را با مسیر مناسب پیکربندی می کند. برای بیشتر کاربران محل های پیش فرض بدون نیاز به تغییر کار می کند.
با این حال , اگر آن ها در محل های دیگر به غیر از محل پیش فرض نصب شده اند , با دنبال کردن تصاویر زیر می توانید مسیر این کامپوننت ها را مشخص کنید.
برای پیکربندی ابزار ویژوال استدیو , به مسیر زیر بروید
:Tools> Options > Xamarin > Android Settings


[fullwidth background_color=”” background_image=”” background_parallax=”none” parallax_speed=”0.1″ enable_mobile=”no” background_repeat=”no-repeat” background_position=”left top” video_url=”” video_aspect_ratio=”16:9″ video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” border_size=”0px” border_color=”” border_style=”solid” padding_top=”20″ padding_bottom=”20″ padding_left=”” padding_right=”” hundred_percent=”no” equal_height_columns=”no” menu_anchor=”CreateApp” class=”” id=””]ساخت برنامه[/fullwidth]
ساخت برنامه
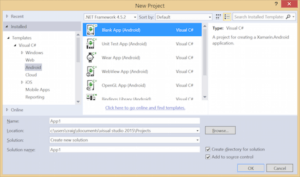
حالا که کامپوننت ها را نصب کردیم , می توانیم IDE را باز کرده و پروژه ی جدیدی را ایجاد کنیم.
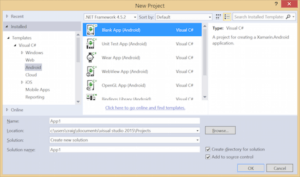
برای مثال, برای ساخت یک اپلیکیشن جدید گزینه New Project… را از صفحه خوش آمد گویی ویژوال استدیو انتخاب کرده و سپس Android>Android Application را انتخاب می کنیم . یک نام را برای اپلیکیشن انتخاب و روی گزینه OK کلیک کنید.


خب الان همه چیز برای ساخت برنامه زامارین اندروید آماده است.!
[/fusion_text][fusion_text]